
Augmented Reality
Turn your brand into an experience.
Augmented Reality (AR) is a groundbreaking technology that masterfully merges digital content and virtual elements with the user's real-life surroundings. By superimposing computer-generated imagery, animations, and textual information onto live views of the physical environment, AR enriches our understanding of reality and paves the way for novel interactions with the world around us.
As a result, sectors such as education, healthcare, gaming, and retail have started to embrace AR solutions, revolutionizing how we acquire knowledge, communicate, and engage with our surroundings. As AR technology continues to mature, it promises to redefine how we perceive and navigate our daily lives, dissolving the boundaries between the tangible and digital realms.
Captain Morgan
The user scans the QR code and gets into augmented reality. After confirming their age, the user has to do the scavenger hunt: hack the secret code of the safe. When the safe opens, a luxurious bottle of Captain Morgan rum appears inside it, followed by an advertising screen with a video of the brand.
Ricolino Clown
The user scans the QR code on an advertising poster for candies. After that, the camera opens, and the clown – the main symbol of the company – appears in augmented reality. He performs some animation and then calls to download the company's application from the stores.
Space Helmet
Try on a branded space helmet using only your phone's selfie camera – take a photo and share it on Instagram!
Rat – Fortune Mug
To check an answer to their question, the user goes to the website and points the camera at the mug. The image on it triggers 3D animation, and after clicking the button, it shows the user a random Yes No Maybe prediction.
Game
The AR object appears on a book page – the game begins when the camera points at the graphic mark on it. After the end of the game, the user has the opportunity to save the results on the website.
Map
The AR launches when the camera points at the graphic mark on the book page – an interactive 3D map with pins appears. When the user clicks on one, detailed information about the corresponding branch of the company opens up as statistics, a photo gallery, and a detailed map.
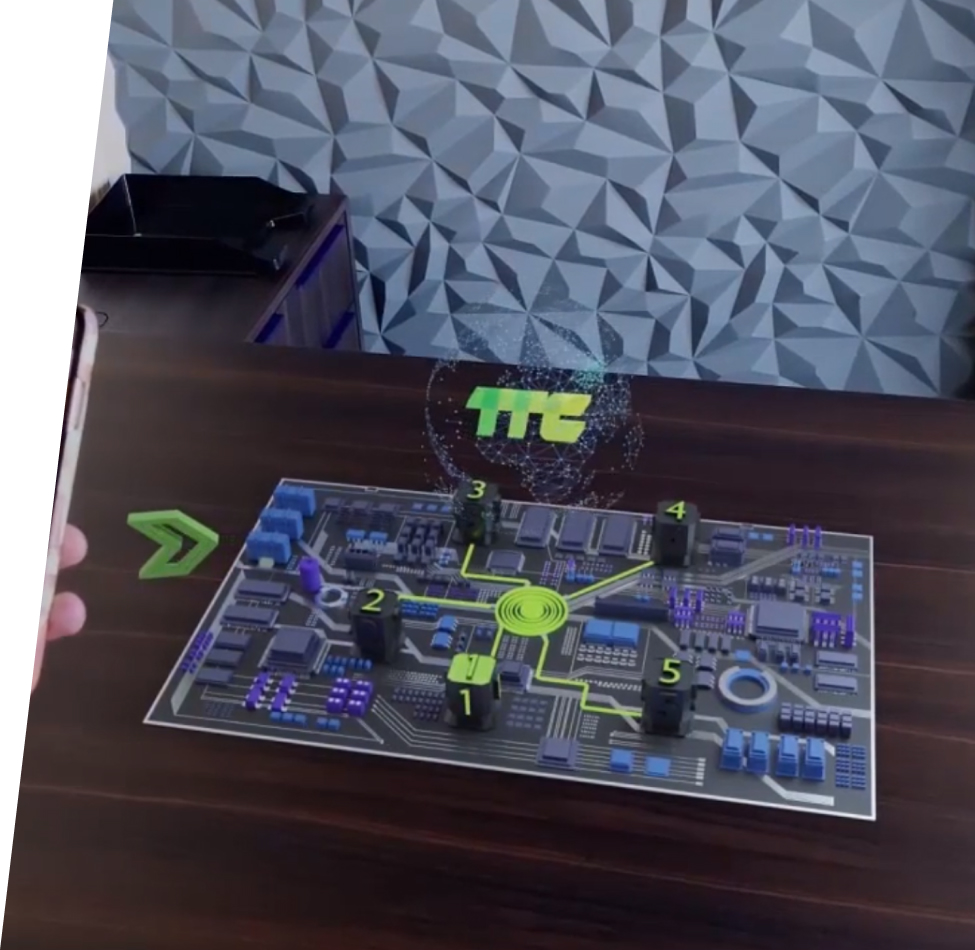
Chip
The AR object appears on the book page – it launches when the camera points at the graphic mark on it. Here it is an interactive 3D chip with buttons and a screen. When the user clicks a button, the corresponding animation and video fragment launch.
Caramelo Bear
This project was created for a marketing campaign for the song Caramelo by Ozuna and got uploaded to the website caramelo-ozuna.com. When users visit the website, an AR bear appears next to them, dancing to the music. Then users can take a photo with the bear and share this photo on Instagram.
Our
Process
Begin the Conversation
Fill out the form below and someone from our team will enthusiastically get back to you.
Our
FAQ
-
What is WebAR?
-
How does WebAR work?
-
Which devices and browsers support WebAR?
-
How can I create my own WebAR experiences?
-
What are the benefits of using WebAR over native AR apps?

